
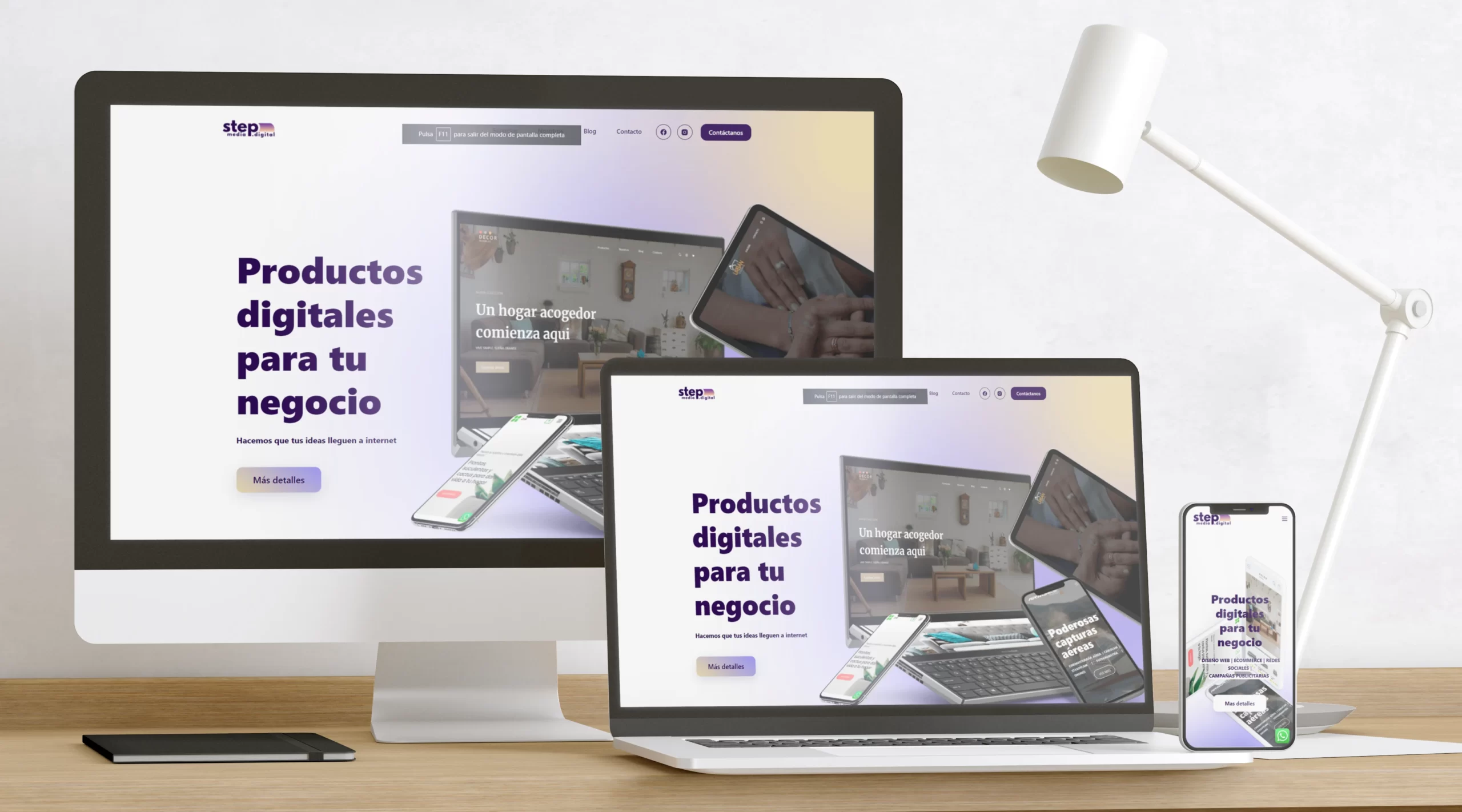
Hablando claro y pronto, diseño adaptable o responsive design (nombre en ingles) es la funcionalidad que permite que un sitio web se vea bien y sea funcional en todos los dispositivos, ya sean móviles, tablets, laptops o pc de escritorio.
Inicialmente, el consumo de internet era en computadores, a medida que internet se fue expandiendo y con la aparición de los dispositivos móviles inteligentes que nos permiten prácticamente tener un PC en nuestras manos, el consumo de internet se vió dividido entre los diferentes dispositivos.
A octubre 2021, las cifras son alentadores para los dispositivos móviles, claro que estas cifras variaran en mayor o menor medida según la industria que estemos observando y el país o región.

Por tal motivo es necesario que todo el contenido que desarrollemos debe adaptarse a todos los dispositivos con el que se visualiza el contenido dado que no tenemos forma de saber de antemano como se va a consumir nuestro contenido.
Luego de tener algo de tráfico puedes observar con herramientas como Google Analytics, entre otras, cuanto tráfico es a través de cada tipo de dispositivo.
En nuestro caso el tráfico por medio de móviles es mas del 70% y el restante casi todo en ordenadores (tablets solo entre el 1% y 2%).
¿Cuáles son las ventajas de tener un sitio resposive?
La primera ventaja es que tu sitio web estará a la vanguardia de las nuevas tecnologías, dado que la tendencia del uso de móviles no ha hecho mas que crecer en los últimos años.
La ventaja más clara y probablemente más importante es mejorar la experiencia de usuario al poder ofrecerle a todos los usuarios el mismo contenido independientemente del dispositivo que usen. Lo que se traducirá en mejoras en la tasa de conversión, reducción en la tasa de rebote, entre otras.
Con el creciente uso de dispositivos móviles está en tendencia las interfaces “Mobile First”, lo que se traduce que primero hay que diseñar y armar la estructura del contenido para dispositivos móviles.
Asimismo, deberás simplificar tu contenido para que sea de fácil consumo para tu público objetivo.
Otra ventaja correlacionada es que, al simplificar el contenido, es probable que mejore la velocidad de carga de tu sitio web, y por ende también favorezca la experiencia de usuario.
Mejora el Seo de tu página, Google esta dando cada vez mas importancia a que los sitios web se puedan ver correctamente en todos los dispositivos, por lo que el algoritmo te favorecerá en el posicionamiento del buscador si lo haces bien.
Conclusión
Está claro que la tendencia es el uso de dispositivos móviles y por otra parte Google ha enfatizado que dará preferencia en su buscador a los sitios que ofrezcan una experiencia “mobile friendly”. Por lo tanto consideramos imprescindible que el sitio web sea responsiva.
Resumiendo, si estas evaluando la construcción de un sitio web, primero piensa en móviles (“mobile first”). Esto te traerá beneficios en el corto y largo plazo.
Gracias por leer hasta aquí, si tienes alguna consulta o duda no olvides escribirnos en los comentarios que con gusto responderemos.